Symfonic standalone
Description
Symfonic Standalone is a great way to dive into the world of Symfonic. With a
quick and easy setup, you can have a fully functional local development environment in minutes.
Installation
1. Clone this repository:
git clone https://github.com/softspring/symfonic-standalone
2. Install dependencies
curl -1sLf 'https://dl.cloudsmith.io/public/symfony/stable/setup.deb.sh' | sudo -E bash
sudo apt install symfony-cli
macOS:
brew install symfony-cli/tap/symfony-cli
Docker:
Choose one option.PHP
sudo apt install php-cli
sudo apt in
macOS:
First you need Xcode Command ine tools:
xcode-select --install
brew install php
brew install mysql
- Composer
sudo apt install composer
macOS:
brew install composer
- NPM
(Node >= 18)
sudo apt install npm
- Lift the containers
in the folder where you downloaded symfonic-standalone run:
docker compose up -d --force-recreate
- Start the Symfony server
symfony server:ca:install
symfony server:start -d
- Composer install
composer install
- Execute migrations
php bin/console doctrine:migrations:migrate -n
- Install front-end dependencies
npm install
npm run dev
- Create a test user. In this case, the user is “admin”, the email is “email@example.com” and the password is “admin”.
php bin/console sfs:user:create admin email@example.com admin
php bin/console sfs:user:promote email@example.com
- (Optional) If you want an example page, you have to load fixture:
php bin/console doctrine:fixtures:load -n --append --group=test
Usage
Open your browser and go to https://127.0.0.1:8000/app/en/login.
Log in with the email and password you created in the previous step.

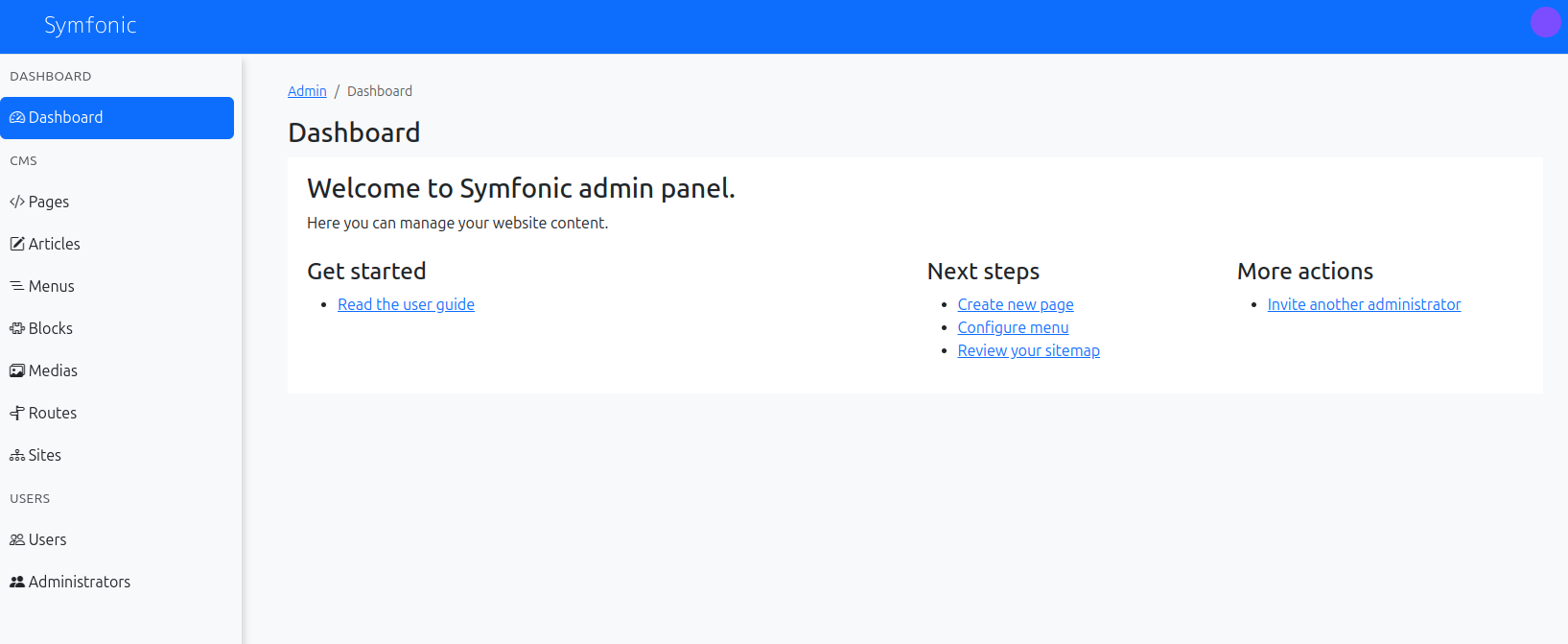
You are done! You can now start working with Symfonic Standalone at https://127.0.0.1:8000/admin/en/.

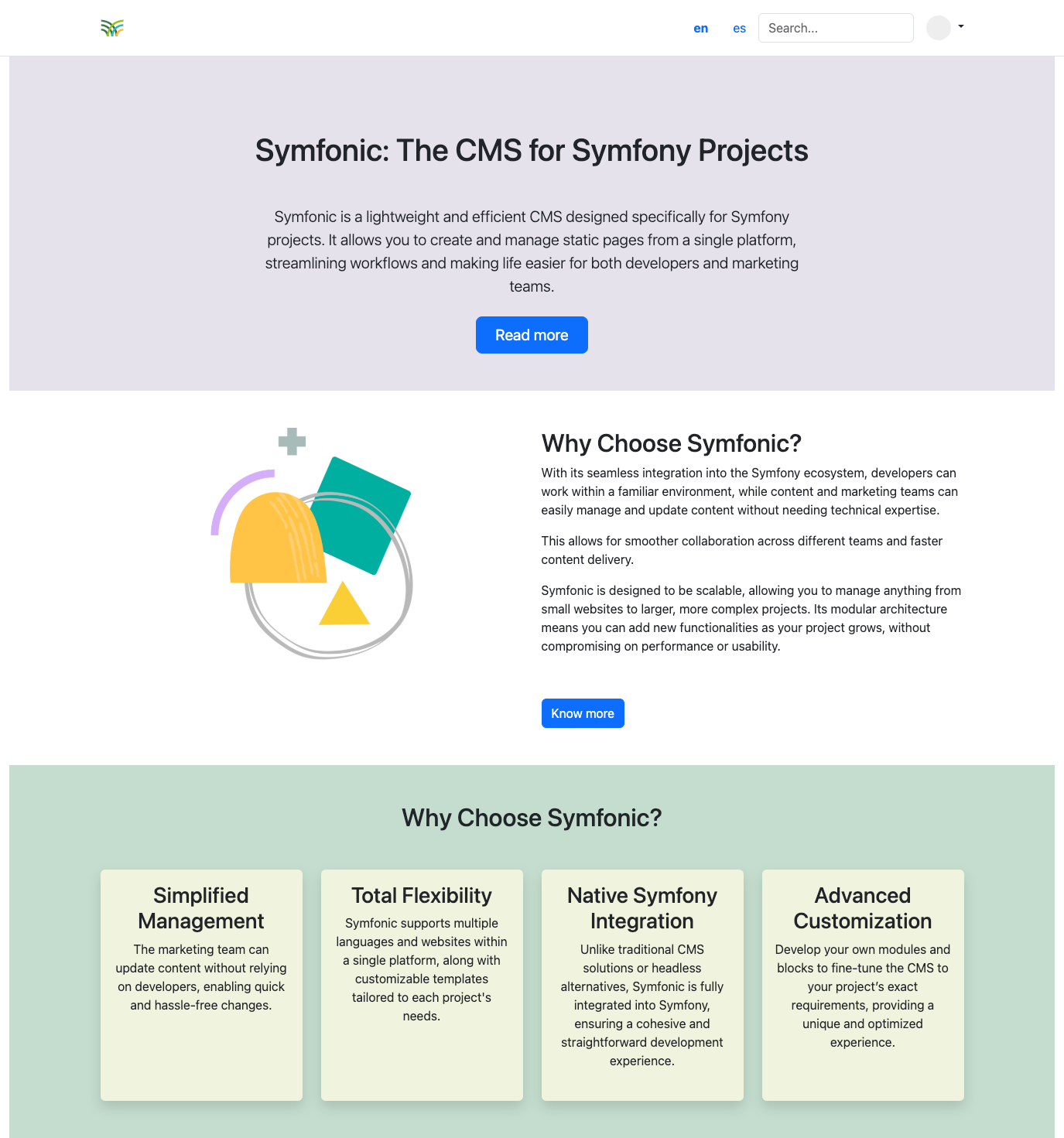
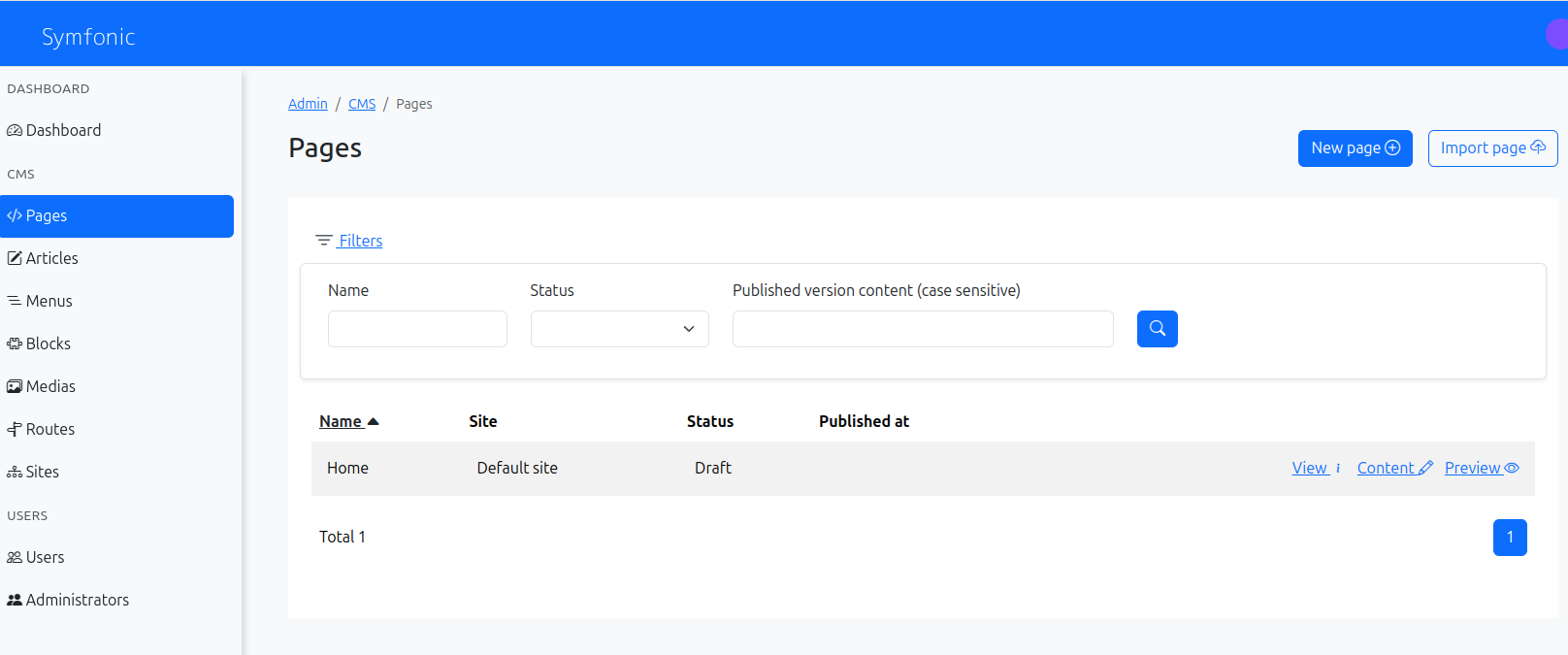
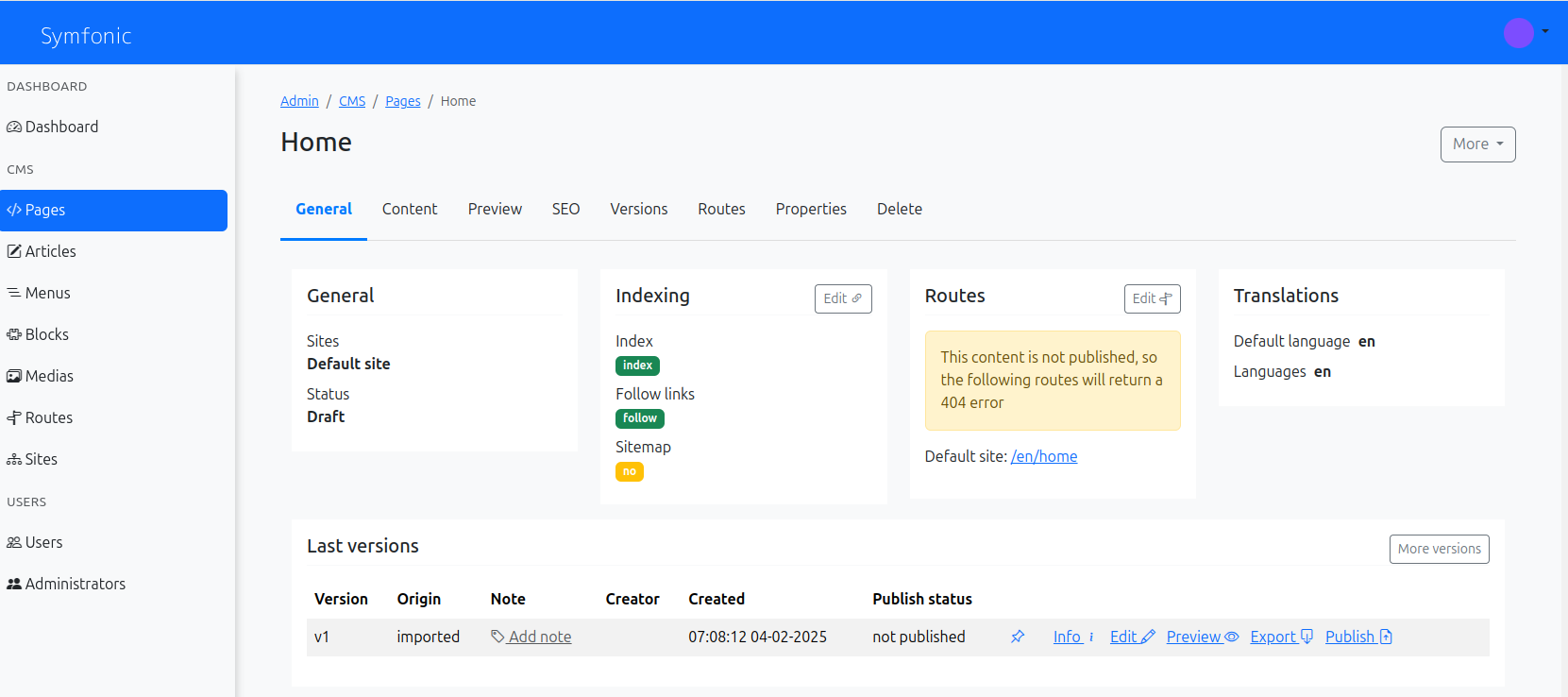
If you have executed point 8 of the installation and you wish to see the example page, you can consult the page at https://127.0.0.1:8000/admin/en/cms/pages/ , its name is 'Home'.

You can see the page information and edit it in https://127.0.0.1:8000/admin/en/cms/pages/0194cfc9-bbfa-79e7-baf7-0a300514f3cf

If you publish it, you can see it at https://127.0.0.1:8000/en/home.